
'카카오톡'하면 무슨 색이 떠오르나요?
대한민국 국민 약 4천 5백만명이 사용하는 카카오톡. '카카오톡' 하면 제일 먼저 무슨 색상이 떠오르나요?
아마 1초도 되지 않아 '노랑'이라고 답하셨겠죠? 😏

그런데 그거 아세요? 방금 대답한 '노랑'에도 정확한 이름이 있다는 것...! 고유한 색상값을 나타내는 헥스코드로 답을 하면 카카오톡의 노랑은 #FAE100입니다.

디자인을 할 땐 이 '헥스코드'를 아는 것이 기본 중에 기본인데요, 오늘은 그 이유가 무엇인지 알아보겠습니다. 디지털 색상을 정확하게 표현해야 하는 분(개발자, 디자이너)이라면 오늘의 포스팅 주 to the 목!🧐
HEXCODE, 왜 사용해야 할까?
헥스코드 HEXCODE는 16진수 색상 코드입니다. 여기서 16진수란 0부터 9까지의 숫자와 A부터 F까지의 영문자를 사용하여 숫자를 표현하는 방식을 말해요.
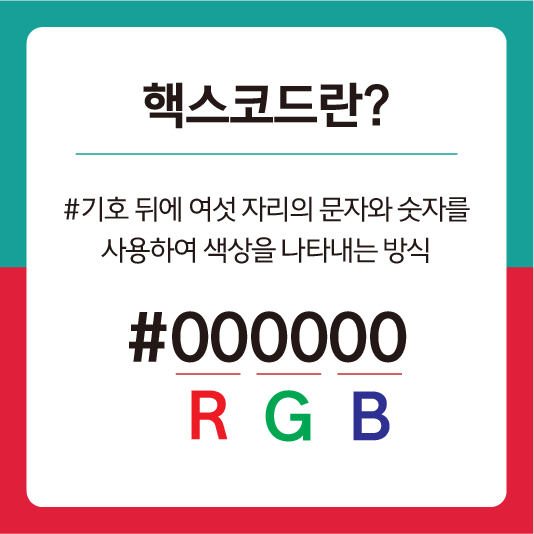
다시 말해, 헥스코드는 # 기호 뒤에 여섯 자리의 문자와 숫자를 사용하여 색상을 나타내고 있어요.

앞의 두 자리는 빨간색(Red), 중간 두 자리는 초록색(Green), 마지막 두 자리는 파란색(Blue)의 강도를 나타내는 것이죠. 이를 다른 말로 RGB(Red, Green, Blue) 색상 모델이라고도 합니다. 많이 들어보셨을거예요.
그런데,
헥스코드를 왜 사용해야 하냐구요?
색의 정확성 때문입니다.
헥스코드는 RGB 값을 기반으로 하기 때문에, 어떤 기기나 환경에서도 동일한 색상을 표현할 수 있어요!

작업의 간결성 때문입니다.
RGB 값보다 훨씬 짧은 문자열로 색상을 표현할 수 있어, 코드 작성이나 디자인 작업 시 효율적이에요!

색 선택할 때 알아두면 좋은 사이트
그렇다면 헥스코드를 활용하여 정확한 색상을 선택하려면 어떻게 해야 할까요? 디자인이나 개발자 분들이 작업할 때 고유한 색상을 찾고 바로 복사 붙여넣기 할 수 있도록 사이트 하나를 추천해볼게요.
바로 Picular입니다.
Picular
Picular is a rocket fast primary color generator using Google’s image search. If you ever needed the perfect yellow hex code from a banana, this is the tool for you.
picular.co
첫 화면에서 굉장히 직관적이죠? 사용 방법도 굉장히 간단해요!

Picular는 원하는 단어를 입력하면 그 단어와 관련된 색상들을 보여주는 사이트예요. 예를 들어 'ocean'라고 입력하면 푸른 계열의 색상들이 나타나고, 'nature'이라고 입력하면 초록 계열의 색상들이 나타납니다.
(단문으로 써도 됩니다!)

특히, 각 색상 좌측 하단에 있는 헥스코드를 클릭하면 바로 복사하여 사용할 수 있어 매우 편리해요. HEXCODE를 찾는 번거로움 없이 원하는 색상을 쉽게 얻을 수 있다는 장점이 있는거죠.🤗


지금까지 헥스코드(HEXCODE)에 대해 알아보았어요! 헥스코드는 디지털 세상에서 색상을 표현하는 중요한 방법이라는 점 이해되셨나요?
오늘 배운 내용을 바탕으로 앞으로 디자인 작업을 할 때 헥스코드를 적극 활용해 보시길 바랍니다😊
오늘의 기록은 여기까지 입니다
다음엔 더 쓸모있는 경험을 가져올게요
🫰
작업 시간을 아끼는 간단꿀팁 🫡
[일러스트 아트보드] 정렬, 회전, 따로저장, 바깥 자르기까지 총 정리
[일러스트 아트보드] 정렬, 회전, 따로저장, 바깥 자르기까지 총 정리
아트보드 궁금증 모아보았습니다안녕하세요. 솔로워커,와이🧑💻입니다. 오늘은 일러스트 아트보드에서 가장 많이 하는 질문들을 추려서 깔끔하게 정리를 해보려합니다. 최대한 단축키 위
cream-bread.tistory.com
[일러스트 선두께축소문제] 축소 시 선두께 달라지면 이렇게 해결하세요!
[일러스트 선두께축소문제] 축소 시 선두께 달라지면 이렇게 해결하세요!
01. 오브젝트를 축소했는데, 선 두께가 왜 얇아지는 거야? 안녕하세요. 솔로워커,와이🧑💻입니다. 일러스트에서 개체 크기를 조정할 때 선 두께가 같이 변경된 경험 다들 있으시죠? 이 문제
cream-bread.tistory.com
'디자인 > 스킬 노트' 카테고리의 다른 글
| [일러스트 글자테두리] 글자 수에 따라 글상자(텍스트박스) 자동으로 조절하는 방법 (0) | 2025.02.12 |
|---|---|
| [일러스트 단축키] 바운딩박스가 사라졌을 때 해결방법 세 가지 (1) | 2025.01.31 |
| [일러스트 아트보드] 정렬, 회전, 따로저장, 바깥 자르기까지 총 정리 (0) | 2025.01.18 |
| [일러스트 단축키] 입사 1년 차 때 가장 많이 썼던 단축키 TOP3 (1) | 2025.01.10 |
| [일러스트 선두께축소문제] 축소 시 선두께 달라지면 이렇게 해결하세요! (0) | 2025.01.08 |




댓글